Jak wykorzystać kolor do swoich celów
Lekko i ciężko
Czasami do kolorów przydajemy określenie lekkie lub ciężkie.
Jeśli użyjemy takich kolorów to również nasza strona internetowa przybierze cech z tych określeń.
Jakie są to kolory?
Kolory lekkie -
to kolory jasne, świetliste. Sprawiają wrażenie powietrzności, świerzości.
Kolory ciężkie -
to kolory ciemne, bez jaskrawości. Sprawiają wrażenie powagi, zdecydowania.
Te dwie cechy są wobec siebie w opozycji.
Nie będzie więc do tematu strony pasować taki lub taki zestaw.
Gdzieś gdzie chcemy pokazać solidność i powagę firmy,
nie damy kolorów lekkich.
Gdzi chcemy podkreślić delikatność i przestrzenność,
błędem będzie użycie ciemniejszych, ciężkich barw.

przykład użycia ciężkich kolorów, ta kolorystyka pasuje do strony która jest zatytułowana CooalMarch
Widać tu też, że ciężkie kolory to nie to samo co cięzka kompozycja.
Ciężka kompozycja to przeładowanie elementów, natłok, zbyt wiele akcentów.
Tu zaś mamy zgrabnąkompozzycję a ciemne kolory dodają jej charakteru

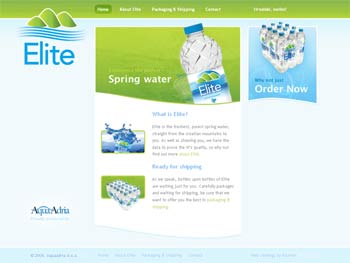
Tu zastosowane kolory pięknie podkreślają produkt ktory jest reklamowany przy pomocy strony internetowej Wiosenna woda
Użycie tej kolorystyki pozwala wyrazić, świeżość i lekkość źródlanej wody.
Każdy zestaw barw ma swoje zalety, ważne jednak by używać go konsekwentnie do wszystkich elementów, nie tylko w bitmapie top-u, ale i w testach, zwłaszcza w tytułach, podkreśleniach tekstu, wyróżnieniach linków. Nie jest to wcale łatwe, bo częst albo się paleta rozrast nadmiernie, albo wyróznienia są nie dość wyraziste.
Narzędzie do dobierania kolorów
Narzędzie do grafiki online
Jak wykorzystać kolor
Trochę teorii o stosowaniu kolorów
Rozważania o języku kolorów
kompozycja strony WWW
Zasady tworzenia stron WWW
home